This is my final project! Here you can find all my works throughout the semester! I hope you enjoy going through them as much as I enjoyed doing them! This project is one of my favorites because I could put not only what I did in class but also other projects I worked on. I really put a lot of effort and dedication into all of this and it created something I am very proud of!
lunes, 13 de mayo de 2019
FINAL PORTFOLIO
PORTFOLIO!
This is my final project! Here you can find all my works throughout the semester! I hope you enjoy going through them as much as I enjoyed doing them! This project is one of my favorites because I could put not only what I did in class but also other projects I worked on. I really put a lot of effort and dedication into all of this and it created something I am very proud of!
This is my final project! Here you can find all my works throughout the semester! I hope you enjoy going through them as much as I enjoyed doing them! This project is one of my favorites because I could put not only what I did in class but also other projects I worked on. I really put a lot of effort and dedication into all of this and it created something I am very proud of!
lunes, 6 de mayo de 2019
buisness cards!
miércoles, 1 de mayo de 2019
Extra Credit 1
Extra Credit 1
Internet and World Wide Web:
Internet: Internet is a massive network of networks. It is a networking infrastructure.
World Wide Web: It is the system we use to access the Internet. The Web isn't the only system out there, but it's the most popular and widely used.

https://www.webopedia.com/DidYouKnow/Internet/Web_vs_Internet.asp
domingo, 21 de abril de 2019
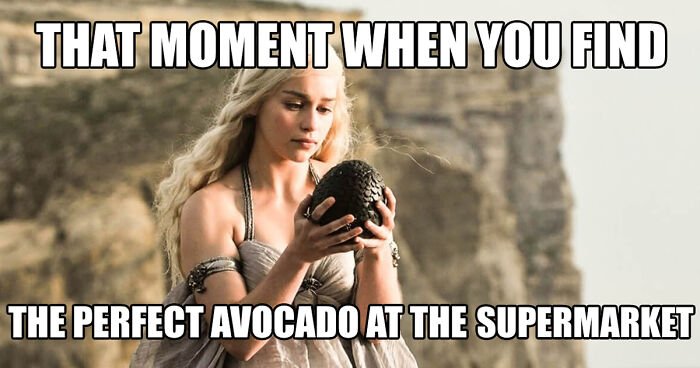
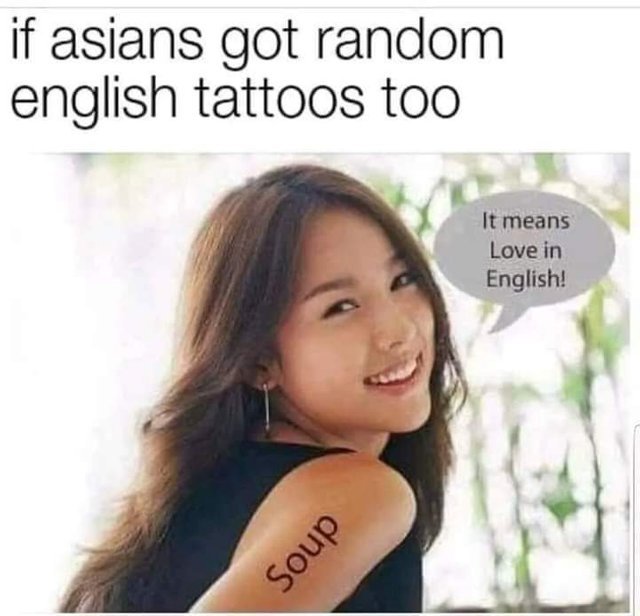
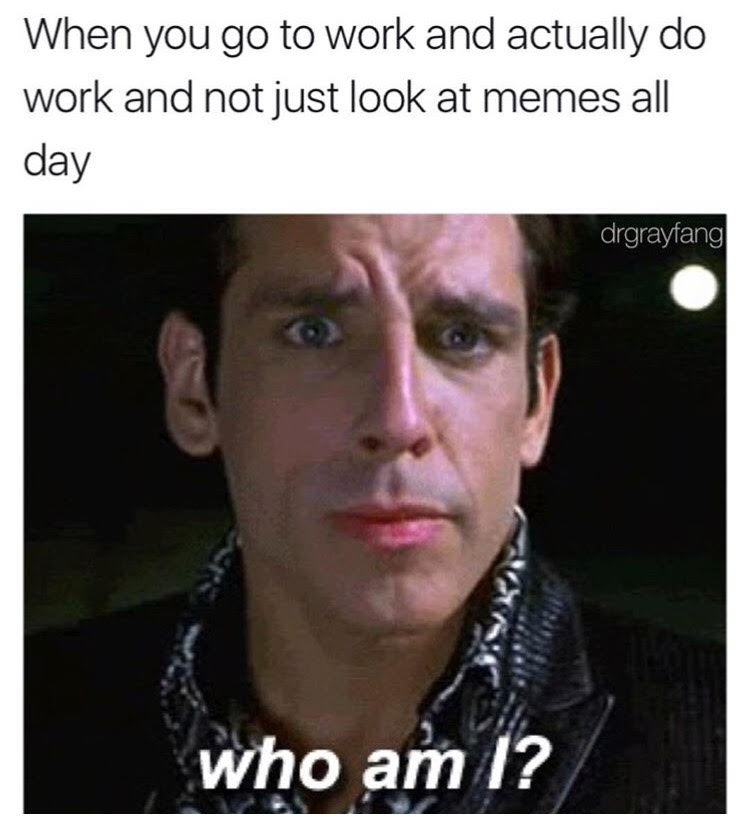
meme
MEME!
I had fun while doing this meme. It really shows who I am, the crazy friend who makes random faces in pictures!!!Cinemagraph!
CINEMAGRAPH!
The cinemagraph was a bit more complicated to use since I had never edited videos in photoshop, but it was also very fun nonetheless! For this project I used a video of the last time I went put to eat to a hibachi kitchen! The fire really makes a very interesting effect!Somewhere
SOMEWHERE
This project was really fun to do! I had a look through all the stock pictures provided and went with the mushroom in the forest! And put myself there as a fairy! I took some wings off the internet and changed and played around with the colors to make it seem like I really was inside the picture. for the picture I just sat on top of a table and tried to position my hand in a way that would really make the effect of me being in the picture realist! In the edit I am holding onto the mushroom.
Autoscopy
AUTOSCOPY!
Doing the autoscopy was one of the most fun projects of this class. I got to really think about myself in a different way and tried putting it into an image! I got many images off the internet like flowers I like and jellyfish, also a turtle! I changed all these elements in photoshop to go along with what I had imagined. With the masking tool and the color changing effects I did something really fun.
Color Wheel
Black and White to Color!
This project was very interesting to do. I did it two times...! The first one I hadn't really understood the power of the masking tool!!! And did it all with the paintbrush. It was very hard since it was one of my very first times using photoshop! Using the color wheel was very interesting, also!
The second time I tried, I really took advantage of the masking tool and it was a lot easier and quicker.
Poster
POSTER!
LET'S SAVE THE PLANET TOGETHER!
For this project I decided to do an image trace from a picture of me. I played around a lot with the colors but finally decided to use the original colors, since the shapes were more easily defined and looked better.
I decided to go for a more relaxed vibe with this poster, instead of doing it very serious. "There is no ice cream in other planets, save this one!" Is the quote decided to put on the picture. I colored each letter with a different color form the color library and placed them on a path (learned in the calligram class). after that I decided to give them a 3D effect to make them stand out more! Afterwards O decorated around with little earths that were also image traced. I really liked to do this project, it was a lot of fun!
miércoles, 10 de abril de 2019
GRADIENT MESH
GRADIENT MESH
For this project I tried to do my first gradient mesh. It was a mango... an it was awful. It was a really dysmorphic shape with random colors that I didn't like!
:(
lunes, 18 de marzo de 2019
Logos
Logos!
The Logos I did for this project are a representation of something that I love: Traveling! It shows a little paper airplane and the trail that the airplane leaves makes up the letter "d", for my name, while it is composed of the coordinates of all of the places I've lived, Chile, Colombia, Israel and the United States!
lunes, 25 de febrero de 2019
Calligram
Calligram!
For my calligram I decided to do a bird, with the poem "A bird came down the walk" by Emily Dickinson. It was a lot of fun to do this project, i got to get creative following a poem i liked very much! Est. time: 3 hours
A Bird, came down the Walk - (359)
A Bird, came down the Walk -
He did not know I saw -
He bit an Angle Worm in halves
And ate the fellow, raw,
And then, he drank a Dew
From a convenient Grass -
And then hopped sidewise to the Wall
To let a Beetle pass -
He glanced with rapid eyes,
That hurried all abroad -
They looked like frightened Beads, I thought,
He stirred his Velvet Head. -
Like one in danger, Cautious,
I offered him a Crumb,
And he unrolled his feathers,
And rowed him softer Home -
Than Oars divide the Ocean,
Too silver for a seam,
Or Butterflies, off Banks of Noon,
Leap, plashless as they swim.
lunes, 18 de febrero de 2019
Canvas
Canvas!
This project is what I imagine my future balcony to look like! I absolutely love plants and would love to have a whole garden in the future. This project started out as just the simple idea of a cactus and along the way I decided to add more plant to it. On the right a tulip and on the left a helenium. The Cactus is made up of big Bezier curve and smaller Bezier curves along the sides. The spikes are all quadratic curves and the flowers are 5 big Bezier curves with 5 smaller Bezier curves on the inside,in different colors, to give it some contrast, with a circle in the center. The tulip is made of Bezier and quadratic curves, while the flowers are small Bezier curves in side one another. The helenium in quadratic curves with small circles that have colorful gradients as the flowers. The flower pots are one ¾ths of an arc, one square and a trapezium. The background is just a blue gradient made to look like the sky and the clouds are Bezier curves that overlap each other to give them that nice fluffy look. This took me about 12 hours to finish!code:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.rect(0, 0, 800, 600);
var grd = context.createLinearGradient(300, 0, 300, 500);
grd.addColorStop(0, "rgb(64,224,208)");
grd.addColorStop(.5, "rgb(0,191,255)");
grd.addColorStop(1, "rgb(65,105,225)");
context.fillStyle = grd;
context.fill();
//matera 1
var x=300;
var y=350;
var width = 200
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 3;
context.fillRect(300, 350, 200, 50);
context.fillStyle = 'rgb(255,127,80)';
context.strokeStyle = 'rgb(255,127,80)';
context.fill();
context.stroke();
//matera 2
var x= 315;
var y = 400;
var x1 = 485;
var y1 = 400;
var x2 = 450;
var y2 = 500;
var x3 = 330;
var y3 = 500;
var x4 = 315;
var y4 = 400;
//comment
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineTo(x2, y2); // draw line to following point
context.lineTo(x3, y3);
context.lineTo(x4, y4);
context.lineCap = 'square';
context.lineWidth = 10;
context.strokeStyle = 'rgb(255,127,80)';
context.stroke();
context.fillStyle = 'rgb(255,99,71)';
context.fill();
//cactus 1
var startX = 330;
var startY = 350;
// control point 1 coordinates ( magnet )
var cpointX1 = 180;
var cpointY1 = 30;
// control point 2 coordinates ( magnet )
var cpointX2 = 600;
var cpointY2 = 40;
// ending point coordinates
var endX = 470;
var endY = 350;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(60,179,113)";
context.stroke();
context.fillStyle = "rgb(60,179,113)";
context.fill();
//cactus 2
var startX = 300;
var startY = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 150;
var cpointY1 = 120;
// control point 2 coordinates ( magnet )
var cpointX2 = 300;
var cpointY2 = 80;
// ending point coordinates
var endX = 310;
var endY = 160;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(60,179,113)";
context.stroke();
context.fillStyle = "rgb(60,179,113)";
context.fill();
//cactus 3
var startX = 480;
var startY = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 750;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 500;
var cpointY2 = 120;
// ending point coordinates
var endX = 480;
var endY = 260;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(60,179,113)";
context.stroke();
context.fillStyle = "rgb(60,179,113)";
context.fill();
//cactus 4
var startX = 550;
var startY = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 500;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 570;
var cpointY2 = 100;
// ending point coordinates
var endX = 560;
var endY = 200;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(60,179,113)";
context.stroke();
context.fillStyle = "rgb(60,179,113)";
context.fill();
//cactus 5
var startX = 280;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 250;
var cpointY1 = 50;
// control point 2 coordinates ( magnet )
var cpointX2 = 350;
var cpointY2 = 100;
// ending point coordinates
var endX = 280;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(60,179,113)";
context.stroke();
context.fillStyle = "rgb(60,179,113)";
context.fill();
// flower
//petal 1
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 400;
var cpointY1 = 80;
// control point 2 coordinates ( magnet )
var cpointX2 = 500;
var cpointY2 = 80;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,182,193)";
context.stroke();
context.fillStyle = "rgb(255,182,193)";
context.fill();
//petal 2
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 500;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 500;
var cpointY2 = 80;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,182,193)";
context.stroke();
context.fillStyle = "rgb(255,182,193)";
context.fill();
//petal 3
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 420;
var cpointY2 = 200;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,182,193)";
context.stroke();
context.fillStyle = "rgb(255,182,193)";
context.fill();
//petal 4
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 450;
var cpointY1 = 220;
// control point 2 coordinates ( magnet )
var cpointX2 = 350;
var cpointY2 = 180;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,182,193)";
context.stroke();
context.fillStyle = "rgb(255,182,193)";
context.fill();
//petal 5
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 350;
var cpointY1 = 160;
// control point 2 coordinates ( magnet )
var cpointX2 = 380;
var cpointY2 = 80;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,182,193)";
context.stroke();
context.fillStyle = "rgb(255,182,193)";
context.fill();
//flower 2
//petal 6
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 400;
var cpointY1 = 160;
// control point 2 coordinates ( magnet )
var cpointX2 = 400;
var cpointY2 = 110;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,105,180)";
context.stroke();
context.fillStyle = "rgb(255,105,180)";
context.fill();
//petal 7
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 420;
var cpointY1 = 100;
// control point 2 coordinates ( magnet )
var cpointX2 = 475;
var cpointY2 = 100;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,105,180)";
context.stroke();
context.fillStyle = "rgb(255,105,180)";
context.fill();
//petal 8
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 480;
var cpointY1 = 170;
// control point 2 coordinates ( magnet )
var cpointX2 = 500;
var cpointY2 = 100;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,105,180)";
context.stroke();
context.fillStyle = "rgb(255,105,180)";
context.fill();
//petal 9
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 520;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 430;
var cpointY2 = 180;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,105,180)";
context.stroke();
context.fillStyle = "rgb(255,105,180)";
context.fill();
//petal 10
var startX = 440;
var startY = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = 450;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 380;
var cpointY2 = 180;
// ending point coordinates
var endX = 440;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(255,105,180)";
context.stroke();
context.fillStyle = "rgb(255,105,180)";
context.fill();
//flower center
var centerX = 440;
var centerY = 150;
var radius = 3;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.strokeStyle = "rgb(199,21,133)";
context.stroke()
//spikes
//1
var startX = 350;
var startY = 330;
// control point coordinates ( magnet )
var cpointX = 355;
var cpointY = 300;
// ending point coordinates
var endX = 360;
var endY = 330;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//2
var startX = 390;
var startY = 300;
// control point coordinates ( magnet )
var cpointX = 395;
var cpointY = 270;
// ending point coordinates
var endX = 400;
var endY = 300;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//3
var startX = 430;
var startY = 330;
// control point coordinates ( magnet )
var cpointX = 435;
var cpointY = 300;
// ending point coordinates
var endX = 440;
var endY = 330;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//4
var startX = 320;
var startY = 300;
// control point coordinates ( magnet )
var cpointX = 325;
var cpointY = 270;
// ending point coordinates
var endX = 330;
var endY = 300;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//5
var startX = 350;
var startY = 270;
// control point coordinates ( magnet )
var cpointX = 355;
var cpointY = 240;
// ending point coordinates
var endX = 360;
var endY = 270;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//6
var startX = 460;
var startY = 300;
// control point coordinates ( magnet )
var cpointX = 465;
var cpointY = 270;
// ending point coordinates
var endX = 470;
var endY = 300;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//7
var startX = 430;
var startY = 270;
// control point coordinates ( magnet )
var cpointX = 435;
var cpointY = 240;
// ending point coordinates
var endX = 440;
var endY = 270;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//7
var startX = 510;
var startY = 270;
// control point coordinates ( magnet )
var cpointX = 515;
var cpointY = 240;
// ending point coordinates
var endX = 520;
var endY = 270;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//8
var startX = 460;
var startY = 240;
// control point coordinates ( magnet )
var cpointX = 465;
var cpointY = 210;
// ending point coordinates
var endX = 470;
var endY = 240;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//9
var startX = 390;
var startY = 240;
// control point coordinates ( magnet )
var cpointX = 395;
var cpointY = 210;
// ending point coordinates
var endX = 400;
var endY = 240;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//10
var startX = 430;
var startY = 210;
// control point coordinates ( magnet )
var cpointX = 435;
var cpointY = 180;
// ending point coordinates
var endX = 440;
var endY = 210;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//11
var startX = 350;
var startY = 210;
// control point coordinates ( magnet )
var cpointX = 355;
var cpointY = 180;
// ending point coordinates
var endX = 360;
var endY = 210;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//12
var startX = 320;
var startY = 240;
// control point coordinates ( magnet )
var cpointX = 325;
var cpointY = 210;
// ending point coordinates
var endX = 330;
var endY = 240;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//13
var startX = 320;
var startY = 180;
// control point coordinates ( magnet )
var cpointX = 325;
var cpointY = 150;
// ending point coordinates
var endX = 330;
var endY = 180;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//14
var startX = 390;
var startY = 180;
// control point coordinates ( magnet )
var cpointX = 395;
var cpointY = 150;
// ending point coordinates
var endX = 400;
var endY = 180;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//16
var startX = 350;
var startY = 150;
// control point coordinates ( magnet )
var cpointX = 355;
var cpointY = 120;
// ending point coordinates
var endX = 360;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//15
var startX = 280;
var startY = 150;
// control point coordinates ( magnet )
var cpointX = 285;
var cpointY = 120;
// ending point coordinates
var endX = 290;
var endY = 150;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//16
var startX = 270;
var startY = 180;
// control point coordinates ( magnet )
var cpointX = 275;
var cpointY = 150;
// ending point coordinates
var endX = 280;
var endY = 180;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//17
var startX = 520;
var startY = 220;
// control point coordinates ( magnet )
var cpointX = 525;
var cpointY = 190;
// ending point coordinates
var endX = 530;
var endY = 220;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//18
var startX = 550;
var startY = 230;
// control point coordinates ( magnet )
var cpointX = 555;
var cpointY = 200;
// ending point coordinates
var endX = 560;
var endY = 230;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 1;
context.strokeStyle = "white";
context.stroke();
//plant 2
//Arc // pott 2
var x = 120
var y = 405
var x1 = 280
var y1 = 405
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'square';
context.lineWidth = 10;
context.strokeStyle = 'rgb(255,99,71)';
context.stroke();
context.fillStyle = 'rgb(255,99,71)';
context.fill();
var x = 200;
var y = 430;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = true;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
context.fillStyle = 'rgb(255,99,71)';
context.fill();
//plant
// starting point coordinates
var startX = 150;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 30;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 100;
var cpointY2 = 200;
// ending point coordinates
var endX = 180;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(34,139,34)";
context.stroke();
context.fillStyle = "rgb(34,139,34)"
context.fill();
// leaf 2
var startX = 180;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 100;
var cpointY1 = 150;
// control point 2 coordinates ( magnet )
var cpointX2 = 150;
var cpointY2 = 150;
// ending point coordinates
var endX = 210;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(34,139,34)";
context.stroke();
context.fillStyle = "rgb(34,139,34)"
context.fill();
// leaf 3
var startX = 210;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 220;
var cpointY1 = 150;
// control point 2 coordinates ( magnet )
var cpointX2 = 250;
var cpointY2 = 150;
// ending point coordinates
var endX = 240;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(34,139,34)";
context.stroke();
context.fillStyle = "rgb(34,139,34)"
context.fill();
// leaf 4
var startX = 240;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 320;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 350;
var cpointY2 = 180;
// ending point coordinates
var endX = 270;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(34,139,34)";
context.stroke();
context.fillStyle = "rgb(34,139,34)"
context.fill();
// leaf 5
var startX = 215;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 280;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 300;
var cpointY2 = 180;
// ending point coordinates
var endX = 255;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(154,205,50)";
context.stroke();
context.fillStyle = "rgb(154,205,50)"
context.fill();
// leaf 6
var startX = 195;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 180;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 200;
var cpointY2 = 180;
// ending point coordinates
var endX = 225;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(154,205,50)";
context.stroke();
context.fillStyle = "rgb(154,205,50)"
context.fill();
// leaf 7
var startX = 165;
var startY = 405;
// control point 1 coordinates ( magnet )
var cpointX1 = 50;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 125;
var cpointY2 = 200;
// ending point coordinates
var endX = 195;
var endY = 405;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(154,205,50)";
context.stroke();
context.fillStyle = "rgb(154,205,50)"
context.fill();
//pot 2 line 2
var x = 120
var y = 405
var x1 = 280
var y1 = 405
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'square';
context.lineWidth = 10;
context.strokeStyle = 'rgb(255,99,71)';
context.stroke();
context.fillStyle = 'rgb(255,99,71)';
context.fill();
// plant 3
//pot 3
var x=530;
var y=400;
var width = 190
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.strokeStyle = 'rgb(220,20,60))';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "rgb(128,0,0");
//intermediate color
grd.addColorStop(0.5, "rgb(178,34,34)");
// ending color
grd.addColorStop(1, "rgb(139,0,0)");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//plant 3
//leaf 1
// starting point coordinates
var startX = 580;
var startY = 400;
// control point coordinates ( magnet )
var cpointX = 480;
var cpointY = 120;
// ending point coordinates
var endX = 620;
var endY = 400;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(107,142,35)";
context.stroke();
context.fillStyle = 'rgb(107,142,35)';
context.fill();
//leaf 2
// starting point coordinates
var startX = 600;
var startY = 400;
// control point coordinates ( magnet )
var cpointX = 700;
var cpointY = 120;
// ending point coordinates
var endX = 640;
var endY = 400;
context.beginPath();
context.moveTo(startX, startY);
context.quadraticCurveTo(cpointX, cpointY, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgb(107,142,35)";
context.stroke();
context.fillStyle = 'rgb(107,142,35)';
context.fill();
//flower 2
// starting point coordinates
var startX = 610;
var startY = 400;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 680;
var cpointY2 = 180;
// ending point coordinates
var endX = 620;
var endY = 120;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 3;
context.strokeStyle = 'rgb(107,142,35)';
context.stroke();
//flower 2
// petal 1
var startX = 600;
var startY = 100;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 700;
var cpointY2 = 180;
// ending point coordinates
var endX = 600;
var endY = 100;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 3;
context.strokeStyle = 'rgb(255,0,0)';
context.fillStyle = 'rgb(255,0,0)'
context.fill();
context.stroke();
// petal 2
var startX = 600;
var startY = 100;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 180;
// control point 2 coordinates ( magnet )
var cpointX2 = 680;
var cpointY2 = 160;
// ending point coordinates
var endX = 600;
var endY = 100;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 3;
context.strokeStyle = 'rgb(255,99,71)';
context.fillStyle = 'rgb(255,99,71)'
context.fill();
context.stroke();
// petal 3
var startX = 600;
var startY = 100;
// control point 1 coordinates ( magnet )
var cpointX1 = 560;
var cpointY1 = 170;
// control point 2 coordinates ( magnet )
var cpointX2 = 670;
var cpointY2 = 140;
// ending point coordinates
var endX = 600;
var endY = 100;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 3;
context.strokeStyle = 'rgb(255,140,0)';
context.fillStyle = 'rgb(255,140,0)'
context.fill();
context.stroke();
//flower 3
var startX = 610;
var startY = 400;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 720;
var cpointY2 = 230;
// ending point coordinates
var endX = 700;
var endY = 180;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 3;
context.strokeStyle = 'rgb(107,142,35)';
context.stroke();
//flower 3
var centerX = 700;
var centerY = 180;
var radius = 25;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(238,130,238)");
grd.addColorStop(1, "rgb(186,85,211)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(139,0,139)";
context.stroke();
// cyan flower plant 2
var centerX = 150;
var centerY = 380;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(127,255,212)");
grd.addColorStop(1, "rgb(64,224,208)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(0,139,139)";
context.stroke();
//2
var centerX = 200;
var centerY = 300;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(127,255,212)");
grd.addColorStop(1, "rgb(64,224,208)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(0,139,139)";
context.stroke();
// 3 gold
var centerX = 80;
var centerY = 280;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,215,0)");
grd.addColorStop(1, "rgb(255,615,0)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(210,105,30)";
context.stroke();
// 4
var centerX = 250;
var centerY = 390;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,215,0)");
grd.addColorStop(1, "rgb(255,165,0)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(210,105,30)";
context.stroke();
// 5 pink
var centerX = 240;
var centerY = 340;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,105,180)");
grd.addColorStop(1, "rgb(255,20,147)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(199,21,133)";
context.stroke();
// 6
var centerX = 125;
var centerY = 310;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,105,180)");
grd.addColorStop(1, "rgb(255,20,147)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(199,21,133)";
context.stroke();
// 7 purle
var centerX = 170;
var centerY = 340;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(238,130,238)");
grd.addColorStop(1, "rgb(186,85,211)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(139,0,139)";
context.stroke();
// 8
var centerX = 300;
var centerY = 300;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(238,130,238)");
grd.addColorStop(1, "rgb(186,85,211)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(139,0,139)";
context.stroke();
// orange
var centerX = 250;
var centerY = 270;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,140,0)");
grd.addColorStop(1, "rgb(255,69,0)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(255,69,0)";
context.stroke();
// 10
var centerX = 140;
var centerY = 240;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
var grd=context.createRadialGradient(centerX, centerY, 5, centerX, centerY, 15);
grd.addColorStop(0, "rgb(255,140,0)");
grd.addColorStop(1, "rgb(255,69,0)");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgb(255,69,0)";
context.stroke();
//ledge
var x = 0
var y = 510
var x1 = 800
var y1 = 510
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'square';
context.lineWidth = 10;
context.strokeStyle = ' rgb(139,69,19)';
context.stroke();
context.fillStyle = ' rgb(139,69,19)';
context.fill();
//cloud
// starting point coordinates
var startX = 48;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 10;
var cpointY1 = 8;
// control point 2 coordinates ( magnet )
var cpointX2 = 110;
var cpointY2 = 30;
// ending point coordinates
var endX = 80;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 80;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 90;
var cpointY1 = 10;
// control point 2 coordinates ( magnet )
var cpointX2 = 140;
var cpointY2 = 30;
// ending point coordinates
var endX = 120;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 120;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 180;
var cpointY1 = 50;
// control point 2 coordinates ( magnet )
var cpointX2 = 140;
var cpointY2 = 110;
// ending point coordinates
var endX = 120;
var endY = 90;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 120;
var startY = 90;
// control point 1 coordinates ( magnet )
var cpointX1 = 140;
var cpointY1 = 120;
// control point 2 coordinates ( magnet )
var cpointX2 = 70;
var cpointY2 = 120;
// ending point coordinates
var endX = 90;
var endY = 90;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 90;
var startY = 90;
// control point 1 coordinates ( magnet )
var cpointX1 = 80;
var cpointY1 = 120;
// control point 2 coordinates ( magnet )
var cpointX2 = 10;
var cpointY2 = 120;
// ending point coordinates
var endX = 45;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
var x=50;
var y=60;
var width = 80
var height= 29;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 3;
context.fillStyle = '"white"';
context.strokeStyle = '"white"';
context.fill();
context.stroke();
//cloud 2
// starting point coordinates
var startX = 648;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 610;
var cpointY1 = 8;
// control point 2 coordinates ( magnet )
var cpointX2 = 710;
var cpointY2 = 30;
// ending point coordinates
var endX = 680;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 680;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 690;
var cpointY1 = 10;
// control point 2 coordinates ( magnet )
var cpointX2 = 740;
var cpointY2 = 30;
// ending point coordinates
var endX = 720;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 720;
var startY = 60;
// control point 1 coordinates ( magnet )
var cpointX1 = 780;
var cpointY1 = 50;
// control point 2 coordinates ( magnet )
var cpointX2 = 740;
var cpointY2 = 110;
// ending point coordinates
var endX = 720;
var endY = 90;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 720;
var startY = 90;
// control point 1 coordinates ( magnet )
var cpointX1 = 740;
var cpointY1 = 120;
// control point 2 coordinates ( magnet )
var cpointX2 = 670;
var cpointY2 = 120;
// ending point coordinates
var endX = 690;
var endY = 90;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
// starting point coordinates
var startX = 690;
var startY = 90;
// control point 1 coordinates ( magnet )
var cpointX1 = 680;
var cpointY1 = 120;
// control point 2 coordinates ( magnet )
var cpointX2 = 610;
var cpointY2 = 120;
// ending point coordinates
var endX = 645;
var endY = 60;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "white";
context.stroke();
context.fillStyle = "white";
context.fill();
var x=650;
var y=60;
var width = 80
var height= 29;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 3;
context.fillStyle = '"white"';
context.strokeStyle = '"white"';
context.fill();
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Suscribirse a:
Entradas (Atom)

























:max_bytes(150000):strip_icc()/dicaprio3-583e33155f9b58d5b19e3a00.jpg)



:max_bytes(150000):strip_icc()/guns-marriage-vaginas-58b8cdc43df78c353c216c72.jpg)